URL Shortening/Redirects using GitHub Pages and Jekyll
Recently, I moved many of my blogs/shortlink domains to GitHub Pages. With that, the security of my sites increased dramatically, but I lost some functionality including search and 301 (Moved Permanently) Redirects using .htaccess, which I use extensively for shortlinks.
Because GitHub Pages don't support .htaccess or 301 redirects, I had to end up using the supported method, jekyll-redirect-from, which generates HTML redirects. The jekyll-redirect-from repo's main page had a tutorial but it wasn't geared towards GitHub Pages or my specific use-case, so I had to look elsewhere.
Most of the tutorials I found assumed some basic understanding of Jekyll but I have absolutely no knowledge of it. It's like a black box to me, so it took a solid six hours of research and testing before I could get things to work. It wasn't until I found this comment on stackoverflow that I was able to understand the whole process.
The biggest thing I was missing is that I didn't consider that each shortlink would need its own markdown file. I thought every shortlink could be taken care of within the _config.yml file.
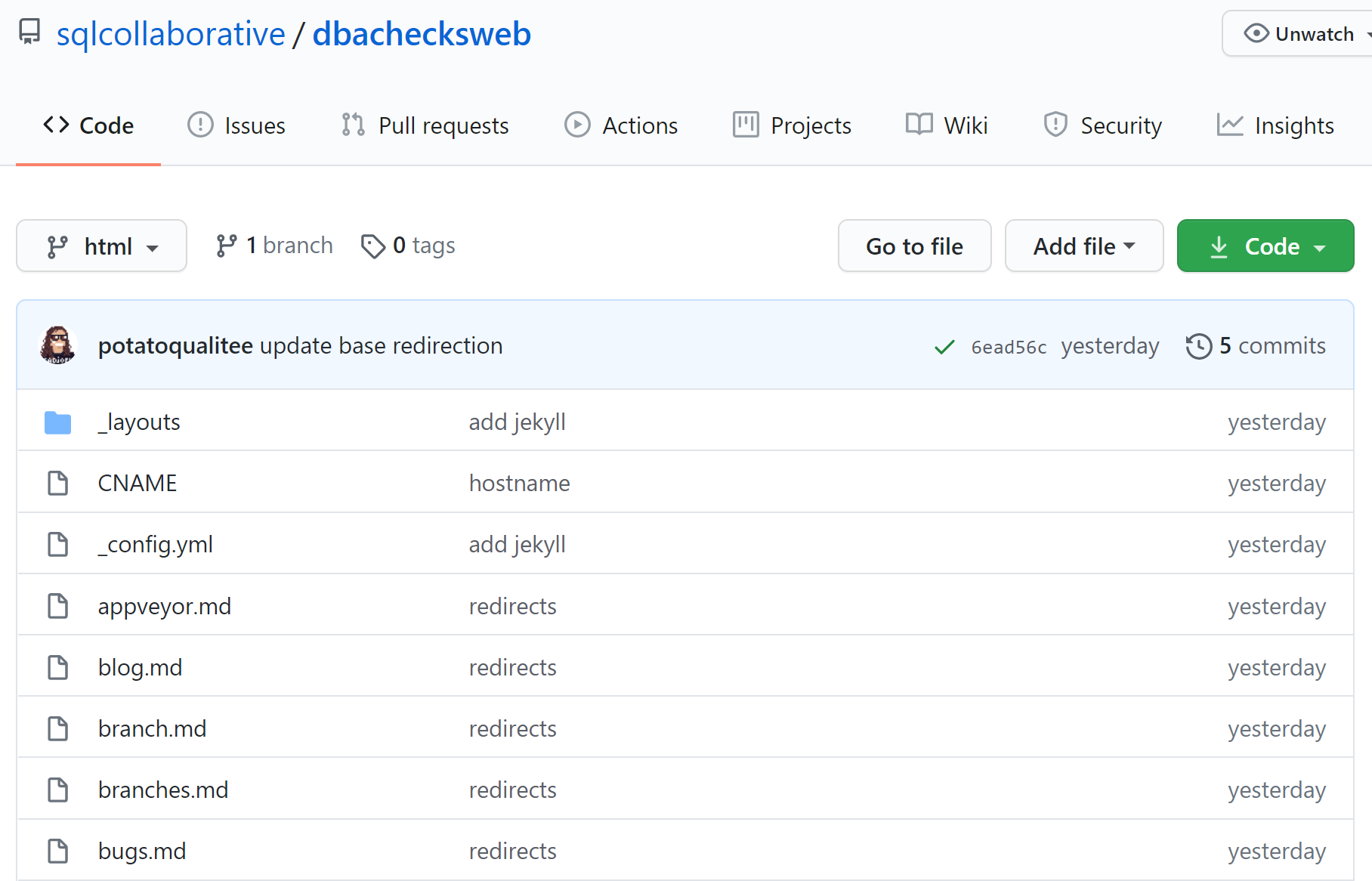
Here's the basics of what you'll need, based on the real-world example of dbachecks.io:
- _layouts/redirected.html - the template used for redirects.
- _config.yml - used to add jekyll-redirect-from to your GitHub Pages repo.

Then a sample of the actual shortlinks
- index.md which redirects https://dbachecks.io
- deepdive.md which redirects https://dbachecks.io/deepdive
- commands.md which redirects https://dbachecks.io/commands
Redirecting the root was a bit of a challenge, but the index.md holds the key. Basically, it's permalink: /index.html within the index.md file. I tried permalink: / like a lot of other repos on GitHub, but it didn't work until I changed it to permalink: /index.html.
The whole dbachecksweb GitHub Pages repo is a big redirector site, so if you've still got questions, take a look around the repo, it's a good place to learn.