Aliases on Mastodon: Add me! I'm also [email protected]
Just recently, I was presenting at a conference and when I got to the intro slide, I realized how weird it is that Twitter will no longer be a part of that. I used to dedicate a whole slide saying "Find me on Twitter, I'm @cl" and now ¯\(ツ)/¯.
Thing is, I found a server I like so far but what if I move? What if I started hosting my own instance for whatever reason? I know I can setup an alias to forward old accounts, I forwarded @[email protected] but until today, I had no idea I could forward any address from a domain I owned!
John Mueller wrote an awesome article called Mastodon - be findable with your domain. He used Firebase and Bitly but I used CloudFlare.
I used this tutorial to setup the following aliases, all which redirect to my current account, [email protected]:
These aren't email addresses, but rather identities that can be used to find me on Mastodon:

Two ways
Initially, I wrote this post and only talked about using 301 redirects, but Joel Bennett showed me Scott Hanselman's /.well-known/webfinger that redirects all requests to hanselman.com to his Mastodon account.
Here's what he's got and you can use *@hanselman.com to find him.
1{
2 "subject":"acct:[email protected]",
3 "aliases":
4 [
5 "https://mastodon.social/@shanselman",
6 "https://mastodon.social/users/shanselman"
7 ],
8 "links":
9 [
10 {
11 "rel":"http://webfinger.net/rel/profile-page",
12 "type":"text/html",
13 "href":"https://mastodon.social/@shanselman"
14 },
15 {
16 "rel":"self",
17 "type":"application/activity+json",
18 "href":"https://mastodon.social/users/shanselman"
19 },
20 {
21 "rel":"http://ostatus.org/schema/1.0/subscribe",
22 "template":"https://mastodon.social/authorize_interaction?uri={uri}"
23 }
24 ]
25}
Using 301 Redirects appears to be a bit more specific, but I'm still working through this. Maybe it's because Scott wasn't as explicit as the 301 Redirect I used. I'll read up more on webfinger test some things and update this post once I know more.
Edit: if you're using GitHub Pages and don't want to use 301 Redirects, check out my newer post: Using GitHub Pages to Setup an Alias on Mastodon.
Forwarding / 301 redirects with CloudFlare
Until I move to and learn more about fastly.com, my domains are still on CloudFlare. Apparently, CloudFlare recently updated their Page Rules and added Redirect Rules. Without paying a single cent, you get 10 whole redirects! With their open source package, also free, you get 25 redirects.
Of course, any 301 redirect implementation will work, so you can use Apache, WordPress, etc.
So how does this work? I redirect some links on my domains to some other links on tech.lgbt. Initially, I thought it would have to be 3 links per account like this:
- /.well-known/host-meta
- /.well-known/webfinger
- /.well-known/nodeinfo
But it seems like all you need is to redirect the webfinger.
| funbucket.dev | |
|---|---|
| /.well-known/webfinger?resource=acct:[email protected] | https://tech.lgbt/.well-known/webfinger?resource=acct:[email protected] |
Then on dbatools, I actually added two aliases! So you can find me at both [email protected] and [email protected].
| dbatools.io | |
|---|---|
| /.well-known/webfinger?resource=acct:[email protected] | https://tech.lgbt/.well-known/webfinger?resource=acct:[email protected] |
| /.well-known/webfinger?resource=acct:[email protected] | https://tech.lgbt/.well-known/webfinger?resource=acct:[email protected] |
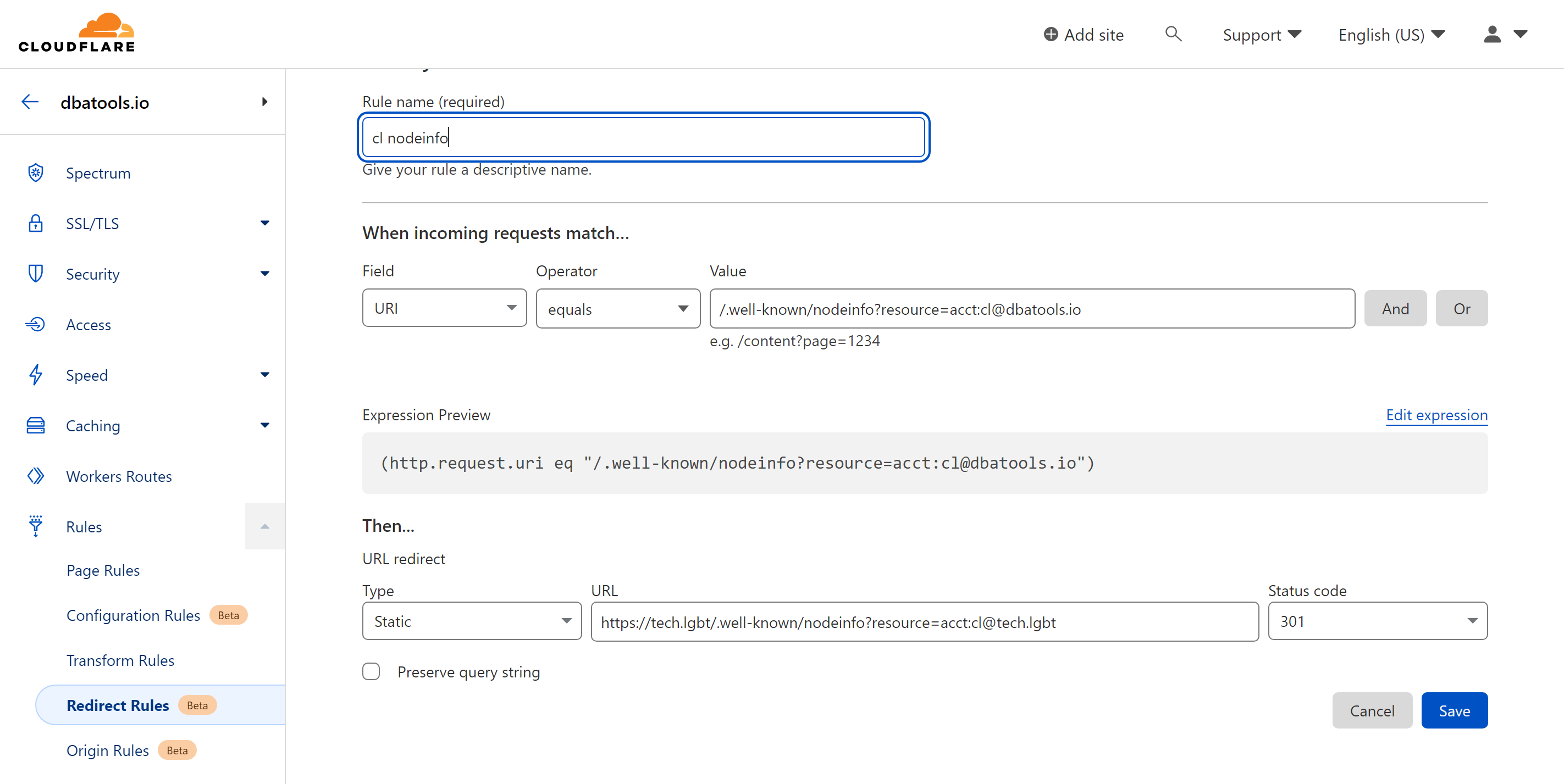
This is what one entry looks like on CloudFlare:

Looks like there's an import feature, too. I'm going to explore that in case other dbatools devs would like to use a similar redirect.
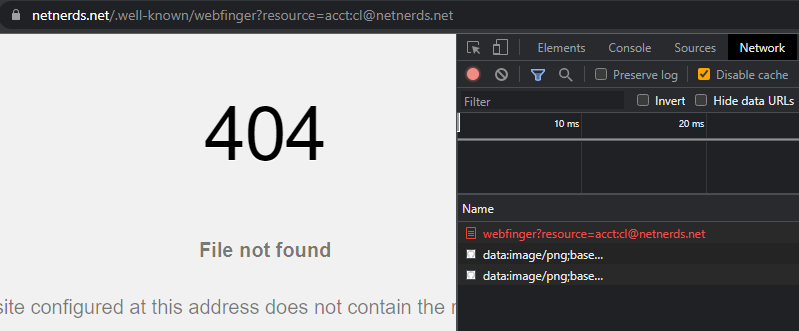
Oh and if it doesn't work for you, make sure other redirects aren't overriding the ones you just setup. That happened to me and I was so confused until I used my browser's Developer tools to see what was going on.

Forwarding / 301 redirects with Netlify
Someone who saw this post on Mastodon used it to setup his alias on Netlify. Check out Netlify configuration to redirect a Mastodon handle.
I hope that resolves some concerns that you may have. If you'd like to know more about Mastodon, check out my other article, Moving to Mastodon: I actually like it better.
A couple notes
@[email protected] pointed out that aliasing does have one limitation.
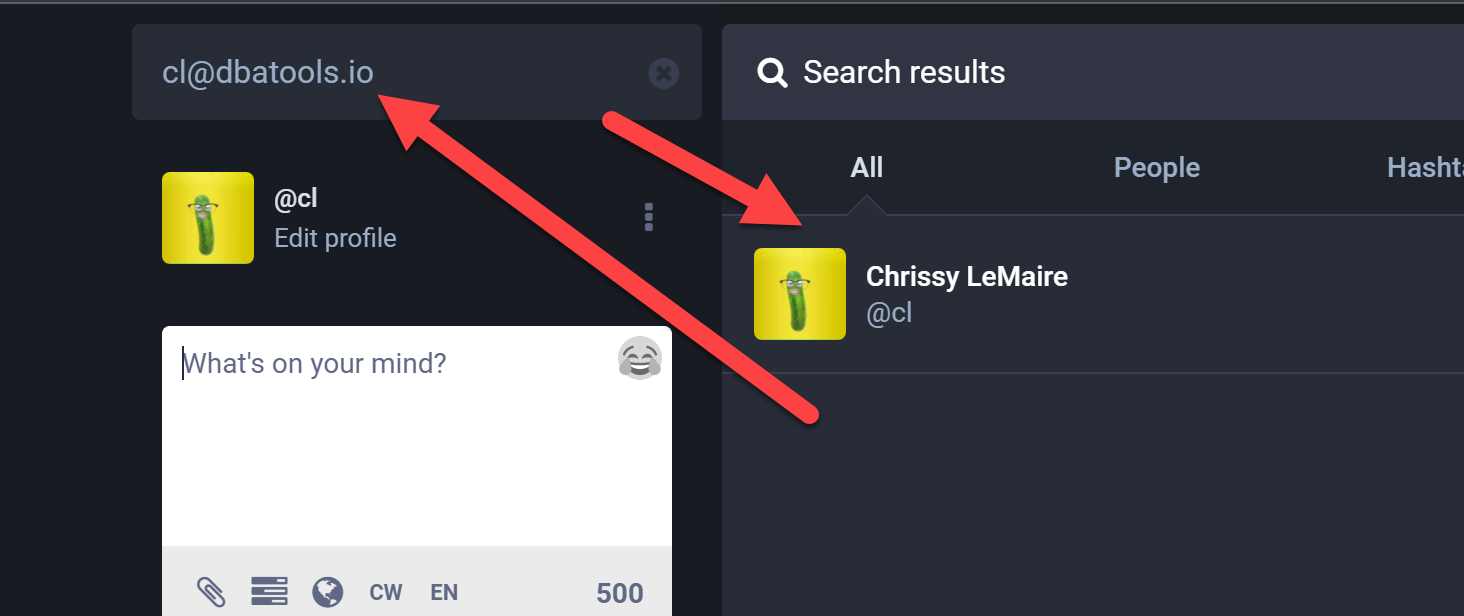
I just noticed that the redirect only works from a browser where you are already logged into Mastodon and use the search from there. Nice! It breaks down when searching for the alias from an anonymous Mastodon browser session OR by navigating to an wildcard alias url from your own domain and expecting to be redirected
He discoverd this in the blog post, Mastodon on your own domain without hosting a server.
This is not much of a limitation for me because I expect anyone looking for me will likely be logged in.
Social networks need critical mass to sustain themselves.
Part of that is making sure this site has that critical mass by encouraging folks to come [to Mastodon]. Part of that is making sure bird site isn't a place where you provide free content anymore. There's a good chance when you joined here, you cared more about the first of those as a hedge against bird site dying. But if recent changes mean you want birdsite to affirmatively die, you'll need to do both.
This post is part of a series of Mastodon posts that I wrote in hopes to see you there 😊