Using GitHub Pages to Setup an Alias on Mastodon
After moving from Twitter to Mastodon, I wrote a blog post about how aliases can help us keep a consistent social media presence even if we change servers.
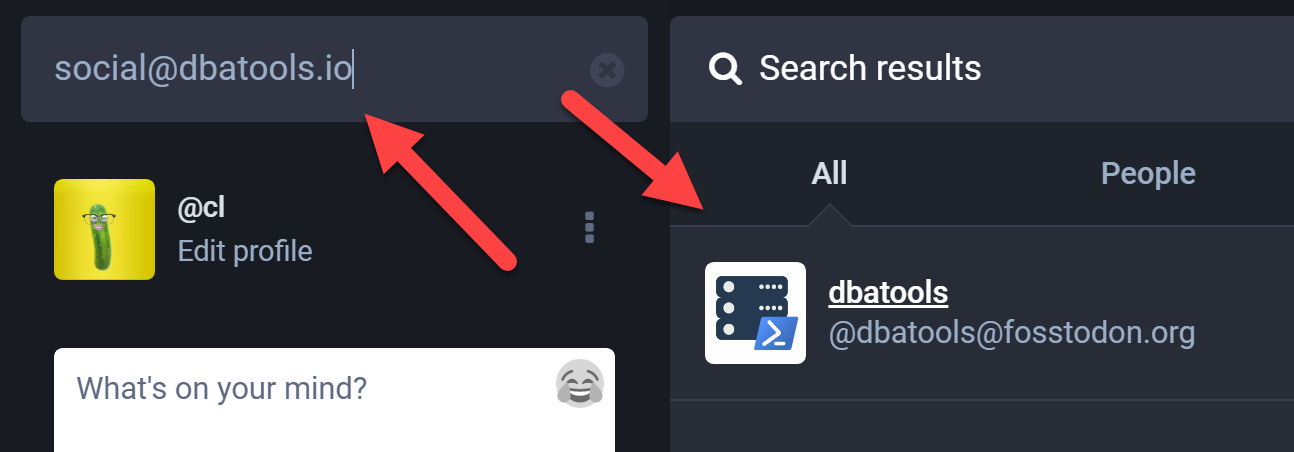
This means that even though dbatools is currently using the fosstodon.org server as [email protected], I'll be linking [email protected] on all of our presentations in case we decide to move.

The previous post mostly focused on using a 301 Redirect to create a Mastodon alias, though it did mention how Scott Hanselman just used a webfinger file to setup his alias.
The difference between the 301 Redirect and using a webfinger file is seems to be that the webfinger file enables wildcards, so you could search for [email protected] and still find Scott. In my case, I used the 301 Redirect, so you can only find dbatools using [email protected]. Searching for [email protected] will not return any results.
This post will detail how to create a webfinger file using GitHub Pages. Setting up this file will help you create a wildcard alias for your domain so that people can find you on Mastodon using your domain, even if you don't run your own Mastodon server.
Creating an alias using a webfinger file
Once you've got your domain, setup GitHub Pages and enable your GH Pages site to respond to requests to your domain name.
Next, add a file named _config.yml to the root of your repo. This will allow GitHub Pages to publish a file or folder that starts with a dot.
1include: [".well-known"]
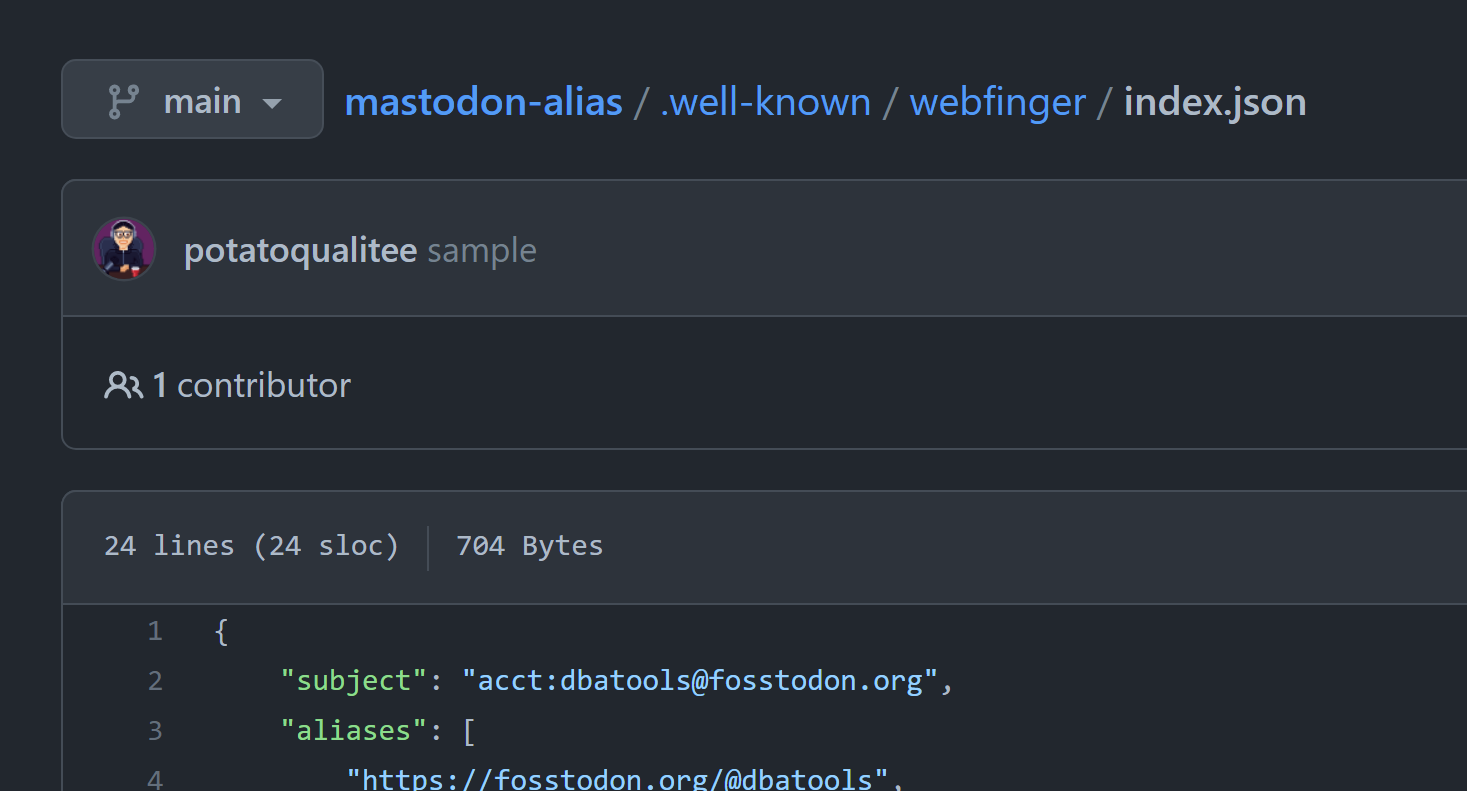
Once you've created your _config.yml file, create a folder called .well-known and in that folder, create another folder called webfinger.

Next, add a file called index.json and add the following JSON code with your own Mastodon identity. This is how I would setup dbatools if I hadn't already created the 301 Redirects.
1{
2 "subject": "acct:[email protected]",
3 "aliases": [
4 "https://fosstodon.org/@dbatools",
5 "https://fosstodon.org/users/dbatools",
6 "[email protected]"
7 ],
8 "links": [
9 {
10 "rel": "http://webfinger.net/rel/profile-page",
11 "type": "text/html",
12 "href": "https://fosstodon.org/@dbatools"
13 },
14 {
15 "rel": "self",
16 "type": "application/activity+json",
17 "href": "https://fosstodon.org/users/dbatools"
18 },
19 {
20 "rel": "http://ostatus.org/schema/1.0/subscribe",
21 "template": "https://fosstodon.org/authorize_interaction?uri={uri}"
22 }
23 ]
24}
In this sample, replace dbatools with your username and fosstodon.org with your instance name.
Commit your code, wait for GitHub Actions to publish your pages and then check Mastodon for [email protected]. If you have issues, check your domain's webfinger at /.well-known/webfinger to see if it published properly.
You may also enjoy..
- Mastodon Fossilize - This Action will help you backup Mastodon account items to CSV files, including: Follows, Mutes, Account blocks, Lists, Bookmarks, Domain blocks, Followers, and Posts.
- Mastodon Influx - This Action will help you import CSV files to Mastodon, including: Follows, Mutes, Account blocks, Lists, Bookmarks, and Domain blocks.
- Twitter Exodus - This Action helps Twitter communities find members on Mastodon. Searches lists, hashtags, account followers and more for Mastodon links in their name, bio or pinned tweet. Once found, their info is exported to a CSV file that can be imported into Mastodon.
- Using GitHub Pages to Setup an Alias on Mastodon - This tutorial can help you keep your social media presence without running your own Mastodon server.
This post is part of a series of Mastodon posts that I wrote in hopes to see you there 😊