Making VS Code Themes with ChatGPT

I've been blown away by ChatGPT's vision features and have already used it for a ton of stuff, including:
- Taking a picture of my food and asking for the recipe
- Pasting in my friend's screenshot of her speaking in Norwegian and getting a translation
- Taking a photo of some French rubbing alcohol and asking if it's the same as American rubbing alcohol
- Asking it to identify some pills
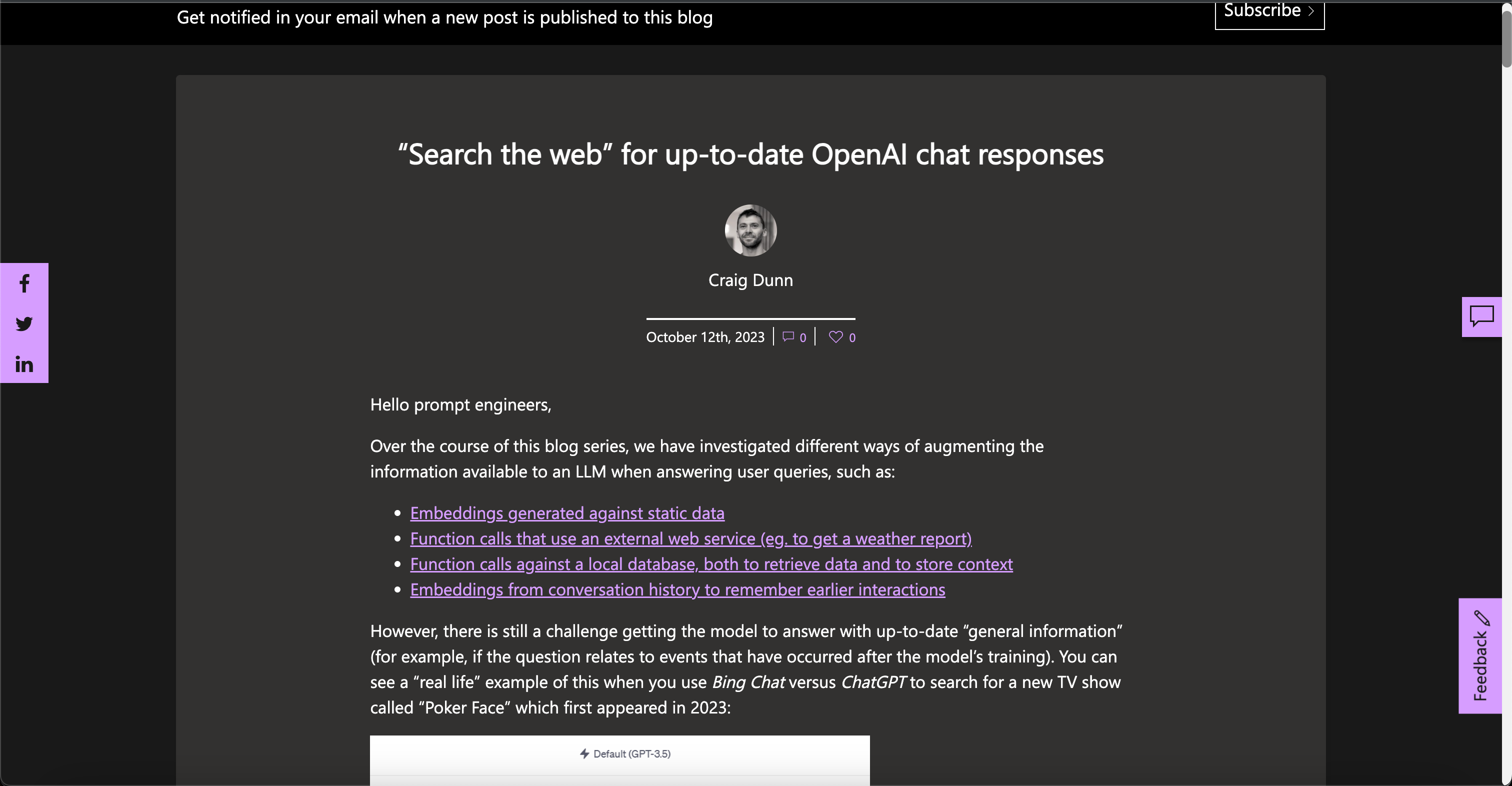
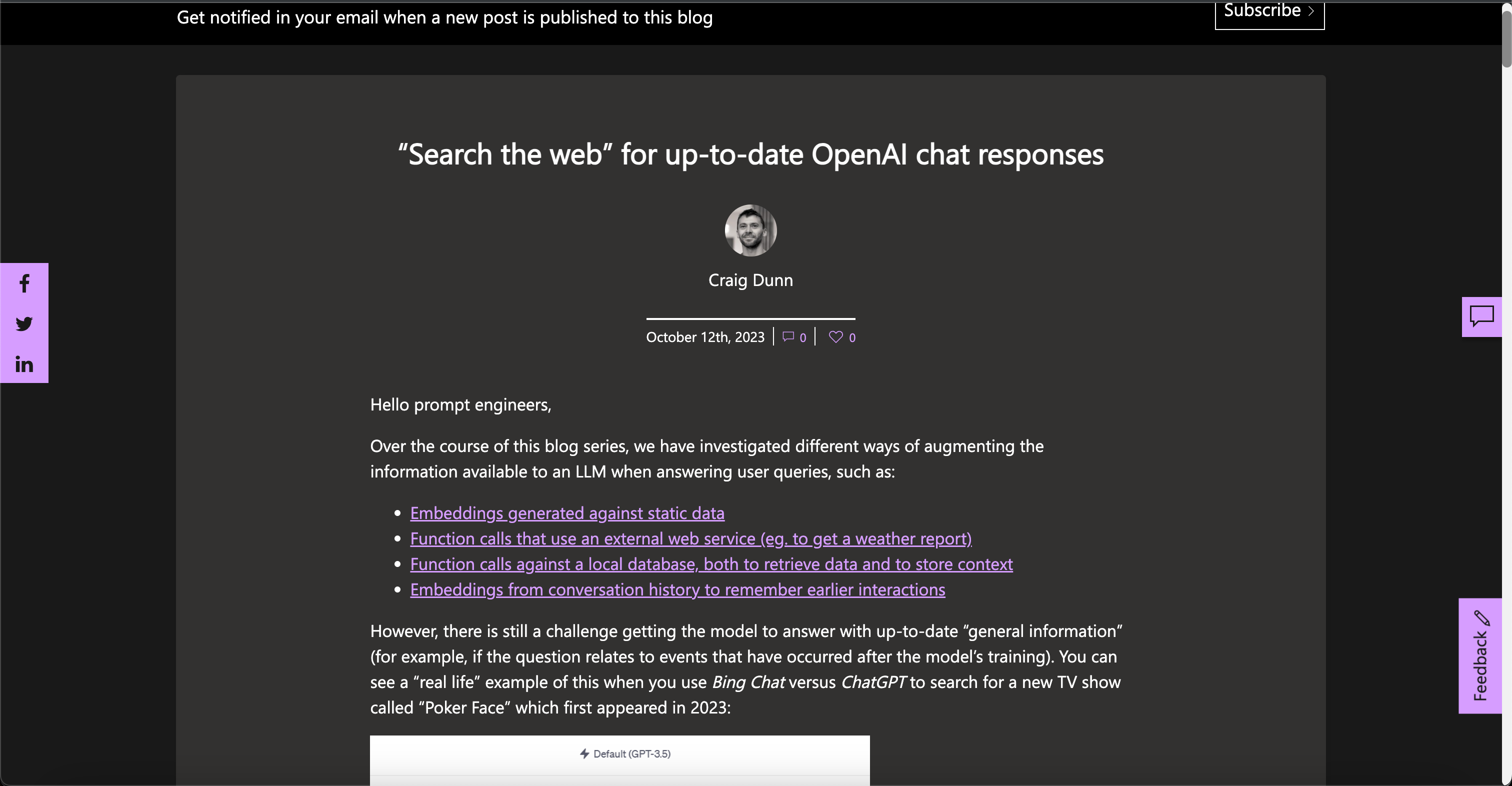
I'm also using it to write a book, which I'll be sharing soon! But yesterday, I stumbled upon this blog post from Microsoft, titled "Search the web for up-to-date OpenAI chat responses".
I thought it was a pretty webpage, nice theme.

Wouldn't it be nice to have a VS Code theme that looks like this? I'm not a graphics person but I really love themes. So throughout my life, I've made a lot of them. First was for an IRC client called Xircon. Then later on, for Windows Terminal.
I can do it, but it's SO painful. Like, days of using eye droppers to get the right colors then figuring out where they go.
But wait, I've been using ChatGPT vision. Can it just convert that blog's color scheme to a VS Code scheme? YES!

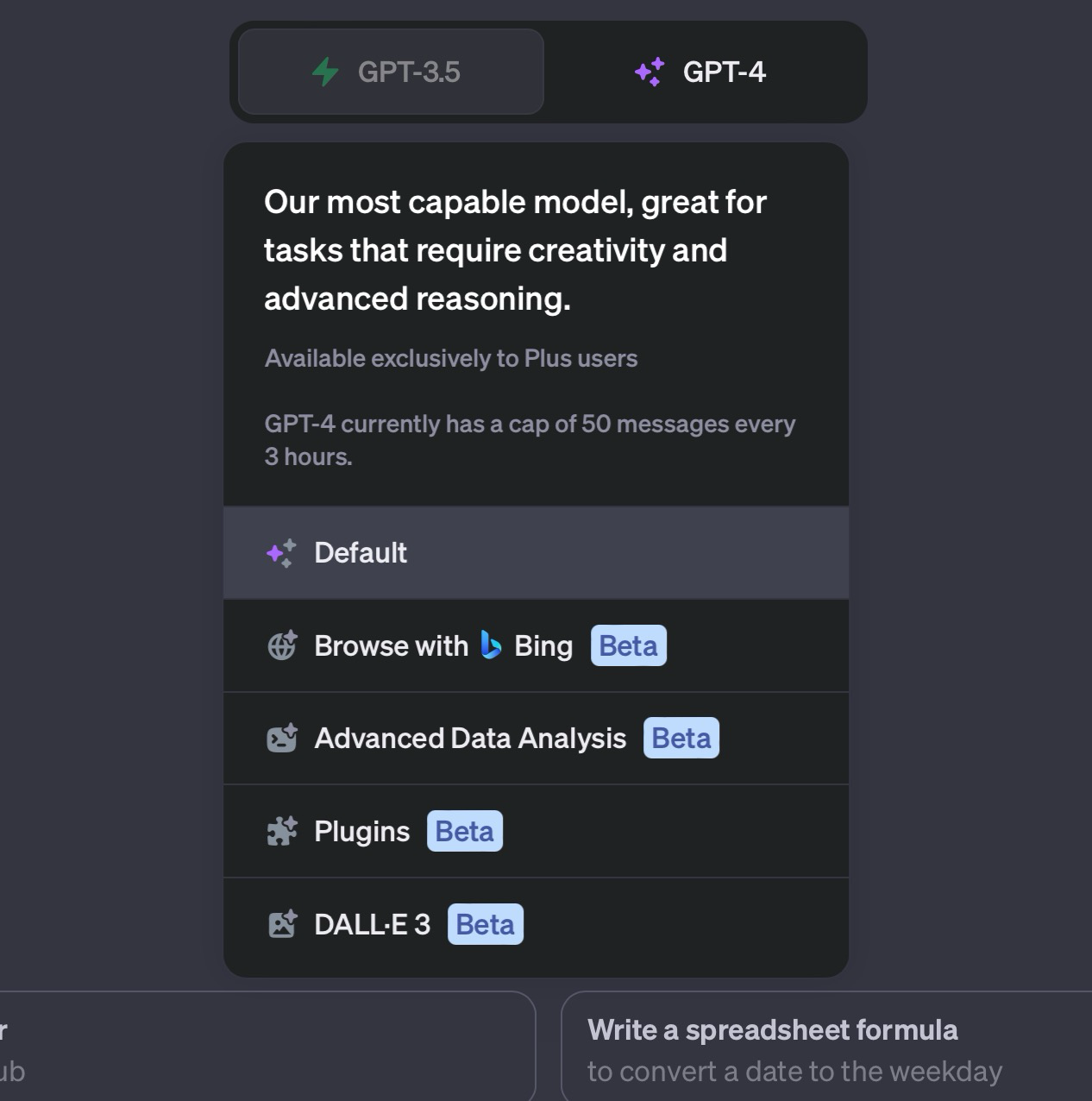
If you're not familiar with ChatGPT v4 (paid service, currently $20/mo and insanely worth it), you can choose different modes.

The default mode is the one that supports the "Vision" features and the "Advanced Data Analytics" mode does some really cool things with clean and dirty data, but don't try it with the Data Analytics feature or you'll get something ugly like this.

As for making the theme, here's how I did it. You'll notice I prime it in the beginning instead of just jumping in. I haven't done much testing but I feel like that makes it work better.
The Start:
- Asked ChatGPT if it was familiar with the HTML codes within VS Code themes, it said yes.
- Shared a screenshot with ChatGPT and asked it to give me the HTML colors of the screenshot.
- ChatGPT identified colors from the screenshot.
First Attempt:
- I asked it to use those colors for a theme, and ChatGPT provided a color-based theme.
- It used both the identified colors and added some complementary extras.
Feedback Loop:
- Asked for changes using different inspirations like "Dracula" and "1984 Unbolded".
- Adjusted the theme multiple times based on feedback.
Final Outcome:
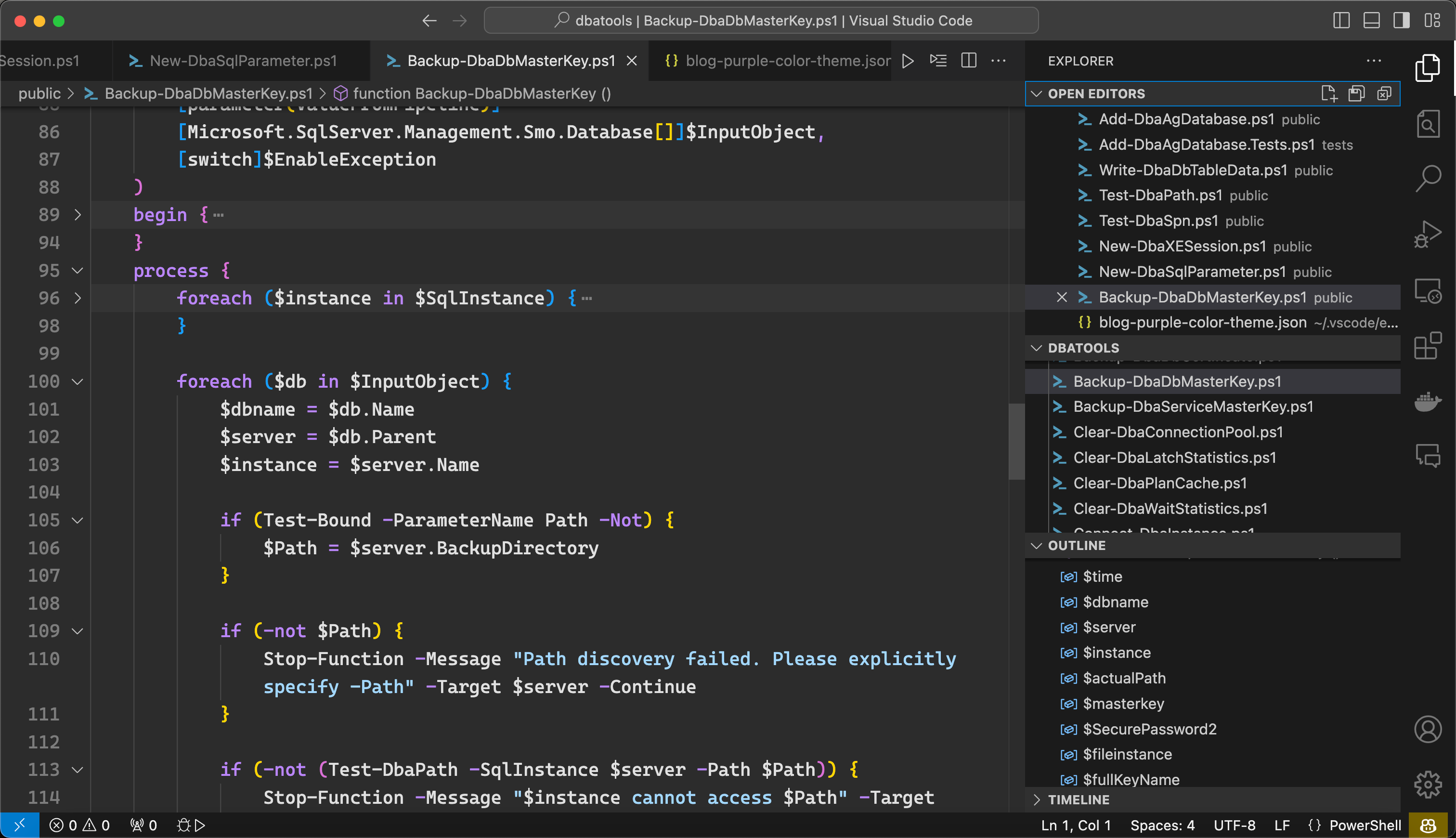
- Got a custom theme using the colors from the screenshot!
I'm using it right now to write this blog post and I love it. I can't wait to redo some of my favorite themes and make them exactly how I want 😍
ChatGPT even commented the code so that I could see what was borrowed.
1 {
2 "name": "blog-gpt",
3 "colors": {
4 "editor.background": "#2C2C2C",
5 "editor.foreground": "#E1E1E1",
6 "editorLineNumber.foreground": "#7D7D7D",
7 "activityBar.background": "#1B1B1B",
8 "sideBar.background": "#1B1B1B",
9 "statusBar.background": "#1B1B1B",
10 "editorLink.activeForeground": "#BB86FC",
11 "editor.selectionBackground": "#454545",
12 "button.background": "#BB86FC",
13 "button.foreground": "#FFFFFF",
14 "tab.activeForeground": "#E1E1E1",
15 "tab.inactiveForeground": "#7D7D7D",
16 "tab.activeBackground": "#2C2C2C",
17 "tab.inactiveBackground": "#1B1B1B",
18 "editorCursor.foreground": "#E1E1E1",
19 "editorWhitespace.foreground": "#454545"
20 },
21 "tokenColors": [
22 {
23 "scope": [
24 "comment"
25 ],
26 "settings": {
27 "foreground": "#6A6A6A"
28 }
29 },
30 {
31 "scope": [
32 "keyword"
33 ],
34 "settings": {
35 "foreground": "#BB86FC"
36 }
37 },
38 {
39 "scope": [
40 "string"
41 ],
42 "settings": {
43 "foreground": "#A3D9FF" // Light blue, inspired from 1984 Unbolded
44 }
45 },
46 {
47 "scope": [
48 "variable",
49 "entity.name.variable"
50 ],
51 "settings": {
52 "foreground": "#E1E1E1"
53 }
54 },
55 {
56 "scope": [
57 "function",
58 "entity.name.function"
59 ],
60 "settings": {
61 "foreground": "#FFB86C" // Peach/orange, inspired from 1984 Unbolded
62 }
63 },
64 {
65 "scope": [
66 "constant.numeric",
67 "constant.language"
68 ],
69 "settings": {
70 "foreground": "#FF79BF" // Pink, inspired from 1984 Unbolded
71 }
72 }
73 ]
74}
Just amazing. For the first time ever, it took me wayyyy longer to figure out how to publish the theme (called blog-gpt) than it did to build one.